Lexus.com
Building Product Design & Research from the ground up

Exec Summary
Brand
Lexus
Role & Responsibilities
Product Design, Research, Interaction Design
What
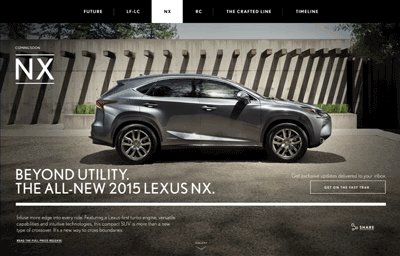
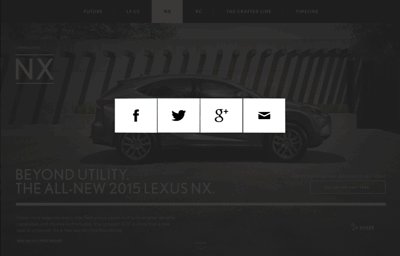
As Lexus was redesigning their main .com property, there was a section that laid barren and untouched. As a team, we decided to work on the page and create something that the client would we completely surprised about but totally fall in love with. From strategy and flows to final design, we worked closely as a team for months, thinking of ever possible interactions. After all, a future concept vehicle page should look and feel like the future, right?
The problem was, that we normally would get new FCV model release images and teaser footage as little as a day before the car is released. This is why we built the final product as a scalable framework which would be flexible in any such situation.
Process
For support documentation for the developers and sustaining documentations of the template for years to come, we created hero image treatment style guides, flex-grid layout treatments for various image counts and an extensive functional document that details mice-interactions and transitions down to the millisecond. As I always try to do, I worked closely with the designer and developer to make these documents happen.
Along with the sustaining FCV templates, we also had to design out the teaser pages for the cars that would live 10 days on average before the launch date. There were 3-4 phases for each teaser, depending on the assets we received. So, this is another area in where we had to continue our flexible and functional design mentality, being careful to account for ever edge case.
We also scrapped together some rapid prototypes in order to sell through functionality to the client and rest of the team. We did a few coded prototypes and also some After Effects animated prototypes.